90% of consumers use coupons, digital coupon redemption is expected to reach $91 billion by 2022, and over 25 million Americans use coupons monthly to save money.
Why Offer Visitors a Coupon Popup?
Savvy site owners know that offering customers a discount via a coupon is a powerful way to entice them to make a purchase. Everyone loves a great deal. Offering coupons helps brands increase website activity, increase site conversions, and recover and convert abandoned carts. As WordPress (WP) is the most popular content management system, this article will provide a step-by-step guide on how to create a WP coupon popup.
Use OptinMonster
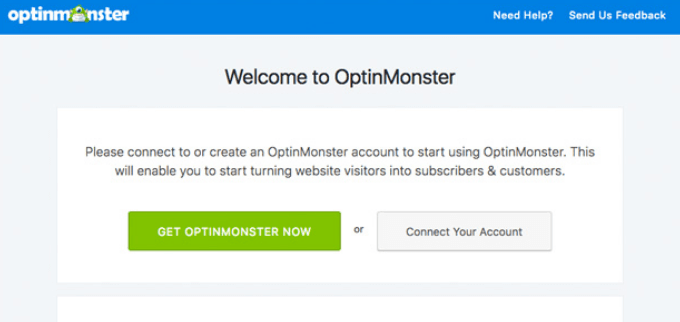
Start by creating an OptinMonster account, installing, and then activating the OptinMonster plugin for WordPress on your WP site. Find the plugin in your WP admin dashboard, click on it, and then connect it with OptinMonster.
Create a Coupon Popup with OptinMonster
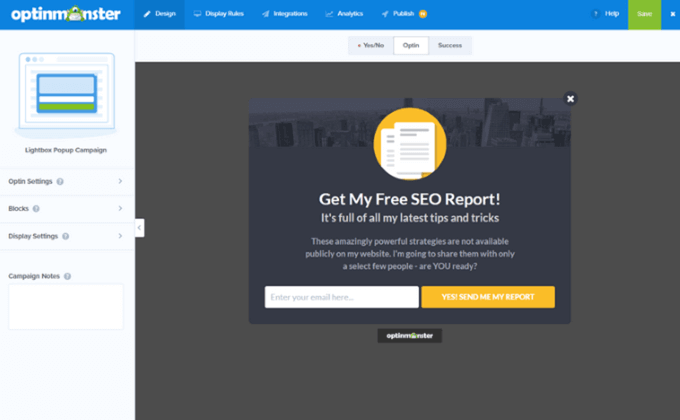
Log into the OptinMonster dashboard and click Create New Campaign.
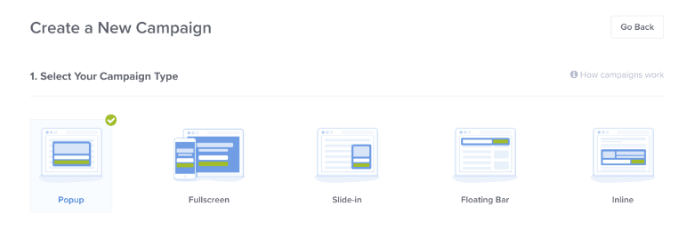
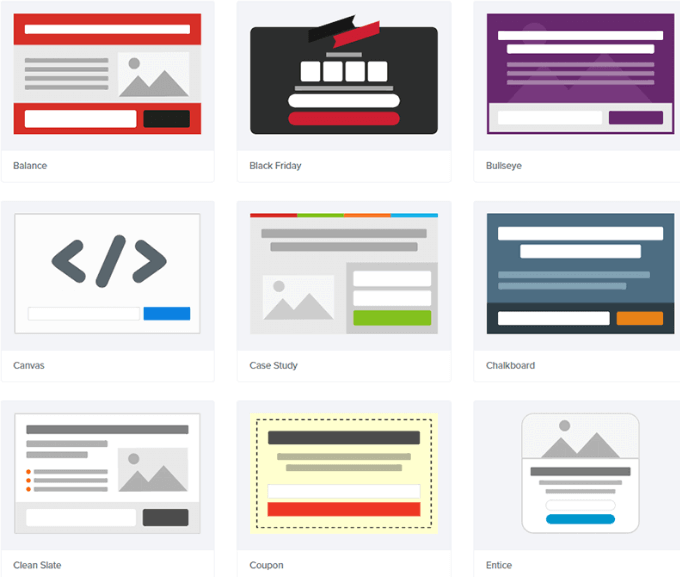
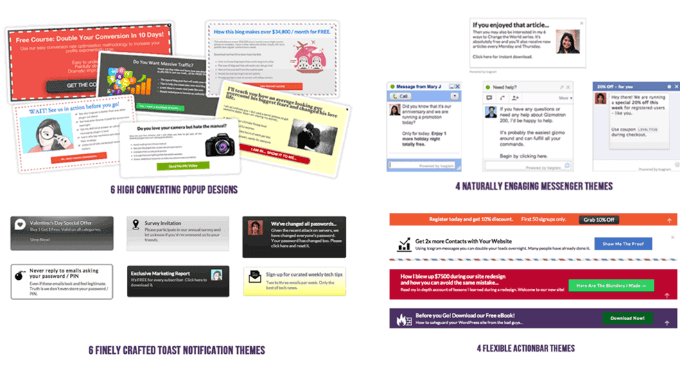
From the Campaign Type, select Popup. The next screen will show you several professionally designed templates in various colors and layouts.
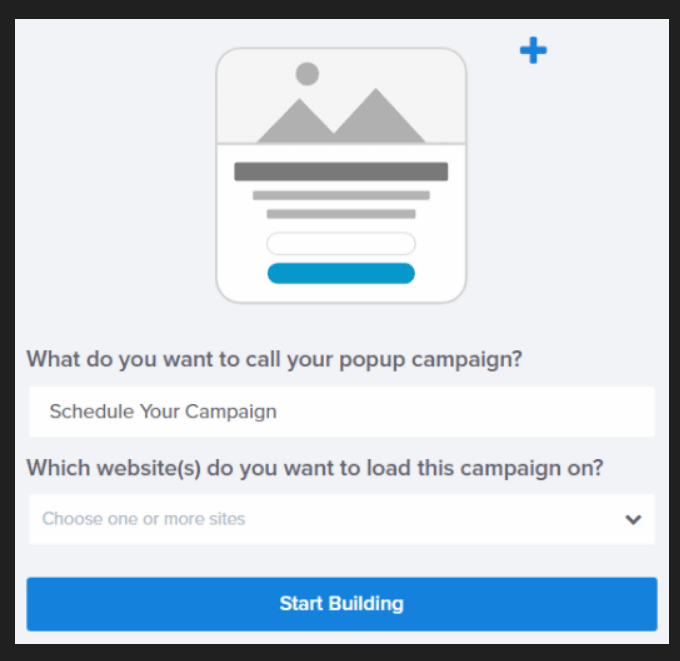
Choose the Coupon template to create a pop up and click on it. Then select Use Template, give your campaign a name and choose the website where you want to use it.Since you already connected your website (above), you will see your site URL listed in the drop-down menu.
Select it and click on Start Building.
Design Coupon Popup
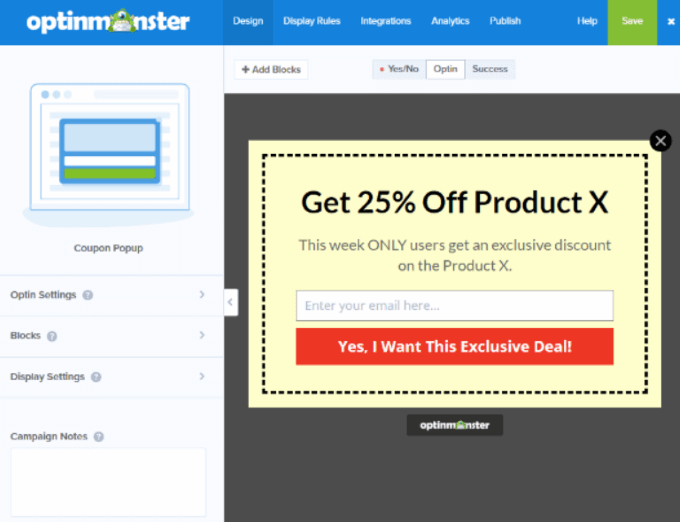
Use the drag and drop builder to change the design, text, and colors of your coupon. To change an element in the design, click on it. Make your edits on the left-hand side, and they will show on the preview popup on the right. Close an element by clicking the Home button or the X.
Background Overlay
The color surrounding your coupon popup is called the Background Overlay. To edit it, go to Optin Settings > Optin View Styles. You can change the Background Style to a solid color or gradient fill. You can also add an image and change the border. Once you are happy with how your coupon looks, click Save.
How Will Customers Receive Your Coupon?
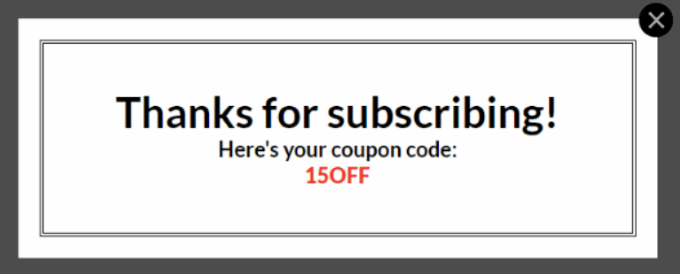
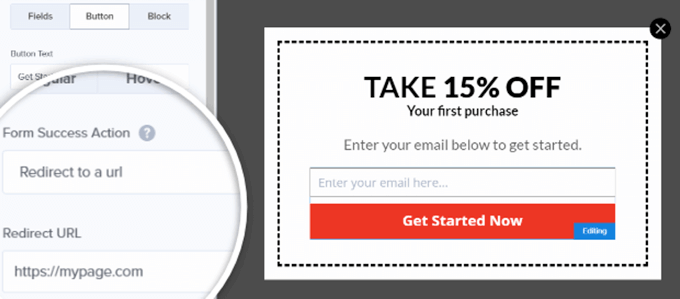
After you have finished designing your coupon popup, you must decide how to get the coupon to your customers. OptinMonster recommends delivering it immediately using their Success view as well as by email. To use email, you must enable your email service provider integration. In the Success view, you can also:
Include the coupon code as in the screenshot above.Redirect visitors to a different page to redeem the coupon.
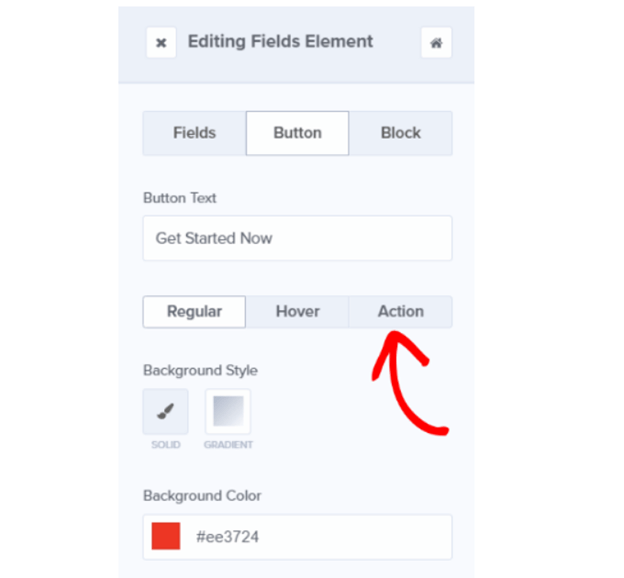
Note that the Success view is the default button action. If you want to use a different option, change the button action by following the steps below:
Edit the button text.Click on Action.
Under Form Success Action, click the dropdown to see available options. If you want to redirect to a URL, type it into the field.
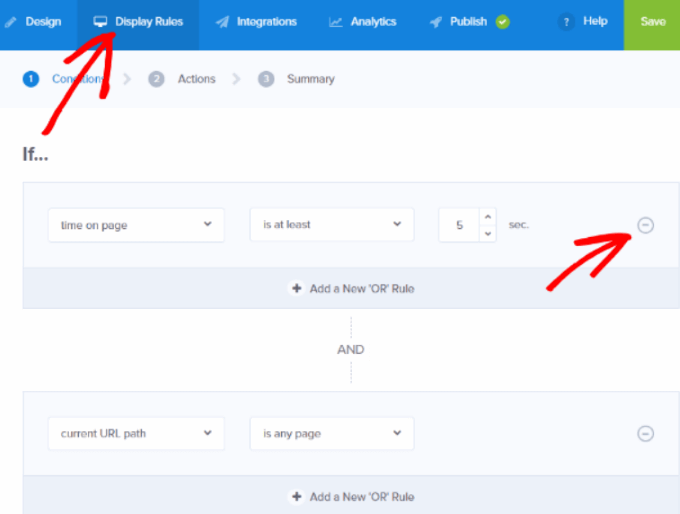
Choose Display Rules
To select where and when your visitors will see your coupon, go to the Display Rules tab. You can use different types of content, campaigns and exclusive offers on each page. To learn more about how to use Display Rules, read: How to Use Display Rules to Customize When a Campaign Will Appear.
Other WordPress Plugins For Building Coupon Popup Marketing Campaigns
WP offers may other plugins to help you create your own coupon popup. Below are a few of them.
Icegram
Download and install the WP plugin Icegram to create visually appealing custom opt-ins and calls to action using the steps below:
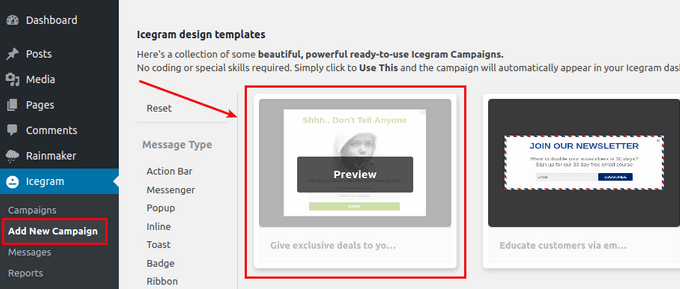
Log into your WP dashboard.Click on Add New Campaign from the Icegram option in the left-hand sidebar.Select one of the pre-made templates and click on Preview.
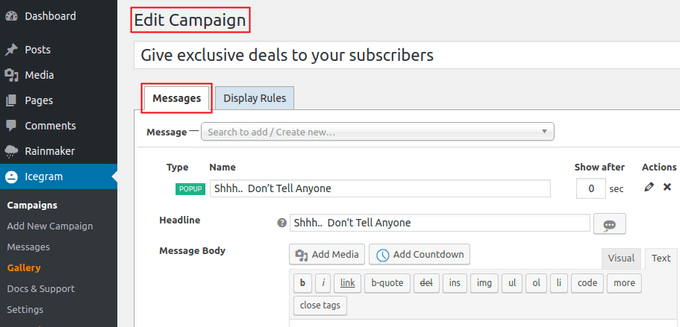
If you like what it looks like in preview mode, click Use This to start customizing the template.When the campaign opens, click on Messages and add or edit your message content.
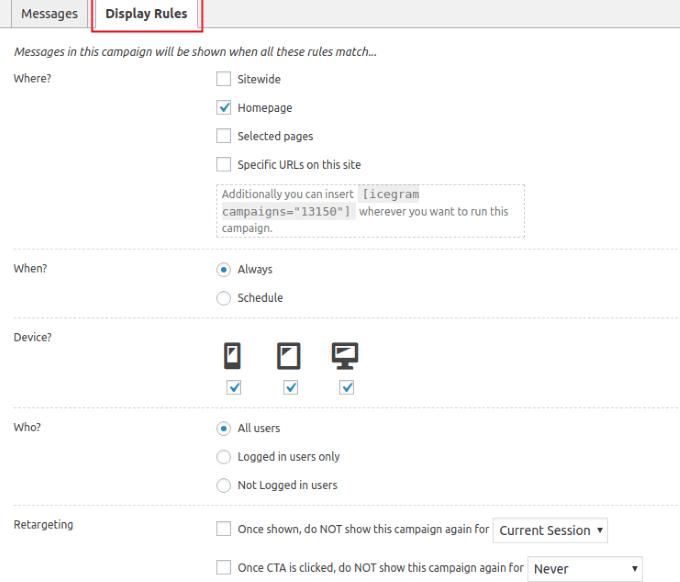
Configure how and when your coupon popup will appear by clicking on Display Rules.
The popup display options are: Where: Choose where you want the coupon popup to show.
SitewideHomepageSelected pagesSpecific URLs on your site
When: Do you want the pop up to show all the time or only as scheduled? Device: Choose which devices will show the popup. Who do you want to see the popup?
All usersOnly logged in usersNot users who are logged in
Retargeting: Do you want your coupon popup to show only once for each session? After a visitor clicks on a CTA, do you want to show them your popup again or not?
Preview your form and settings and click Publish when it looks good.
Coupon Creator
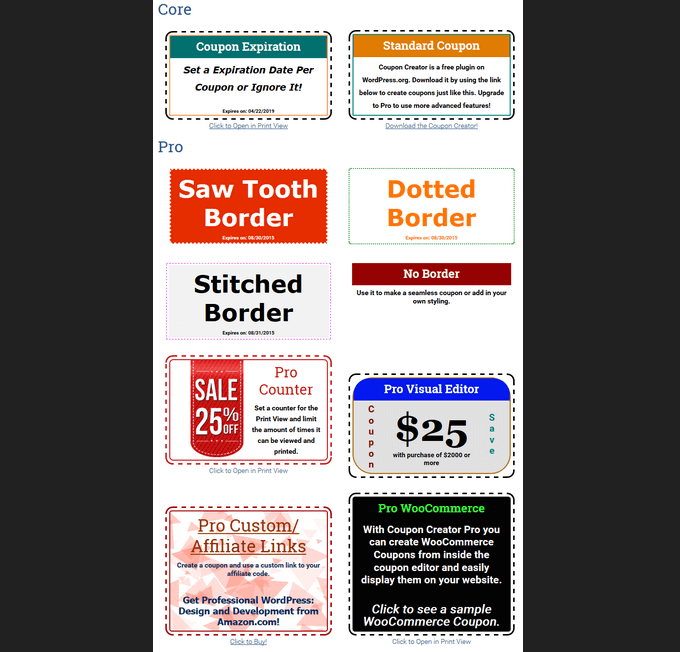
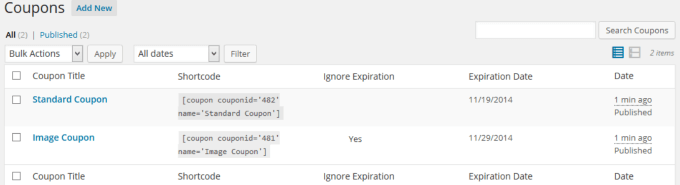
Create your own coupon popup with the Coupon Creator WP plugin. Coupon Creator uses a custom post type and only requires configuring a few settings. The free version enables users to display and print coupons for customers. One of the free templates shows an image on the inside border of the coupon. The default free template has a space on the coupon for the deal, terms, and expiration date of the offer. If you are looking for more features, there is also a pro version.
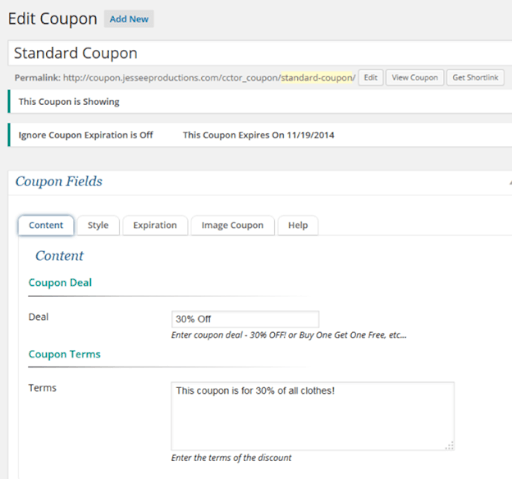
To create a coupon, download and install the plugin. Edit the Standard Coupon or add a new one.Generate a coupon shortcode from the WP editor shortcode inserter.
Insert your offer under Deal. Enter your terms for the coupon deal under Terms.To use the coupon, insert the shortcode on any page or post where you want it to show. If you assign an expiration date, the coupon will no longer be visible beyond the expiration date you set.
For a full list of WP coupon popup plugins visit WordPress.org. Grow your email list, increase your social media followers, and increase sales by creating your own coupon popup on your WP site.